Digital Accessibility Guide
About this guide
Use this guide to help you make images, text, audio, video, and tables in your course more accessible, and to improve course readability and usability through good organization and navigation principles. You might use this in conjunction with DELTA’s Online Course Usability and Accessibility Checklist, which can help you identify which areas need attention.
Making digital course content more accessible means ensuring content, interaction, communication and full engagement are equally available to all learners regardless of disability status. In this guide, we approach accessibility from a Universal Design for Learning (UDL) perspective. The UDL framework cautions that when we offer one and only one way to interact with, access or engage with course material, we are likely excluding some members of our broad learner community. Thus, for the purposes of this guides, we broadly define accessibility as including
- Accessibility – Enabling full access to the learning experience regardless of disability status
- Usability – Providing an effective, efficient learner experience
- Flexibility – Appreciating and considering all forms of human variability in course design
Principles for making your course accessible can be remembered using the acronym POUR. Your course and its content should be fully:
- P = Perceivable
- O = Operable
- U = Understandable
- R = Robust
Most of this guide pertains to perceivability, operability, and understandability. When you consider whether your course is robust, you are ensuring that content and tools are compatible across platforms and assistive devices. Be sure to include a link to the accessibility information for each tool in your syllabus, perhaps linking to this list of the accessibility information for all enterprise technologies at NC State. It is important to learn about the accessibility limitations of any tools that you are using. You can check with the Office of Information Technology or learntech@ncsu.edu for help.
Available accessibility checkers
Accessibility checkers are powerful tools that can identify accessibility problems in your content and help with solutions. One smart, proactive strategy is to run these checkers on each piece of content as well as on your Moodle site to check for and fix accessibility issues.
- For Google products, install and use Grackle. Note: learners will need to (1) Go to Tools > Accessibility and (2) Tick “Turn on screen reader support” to use a screen reader with Google docs, sheets or slides. Learn more about using screen readers with Google products at Accessibility for Google Docs, Sheets, Slides & Drawings.
- For Microsoft products, use Microsoft’s built-in accessibility checker. Important! If you plan to upload your PowerPoint slides into the Google environment, upload them to Google and then run Grackle to address any accessibility issues. Uploading accessible PowerPoint slides to Google will overwrite the accessibility work you have done in Microsoft.
- For Adobe (i.e. PDF) files use Acrobat Pro to create and verify PDF accessibility.
- If you convert PowerPoint files to .pdf in order to share them with students, follow this workflow for converting accessible PowerPoints to PDFs.
- If you convert Google docs to .pdf, use the pdf converter within Grackle to maintain full accessibility.
- For content native to your Moodle course site, use the Brickfield Accessibility+ Toolkit to find and fix errors.
Accessible images
General image accessibility
- Check all your images to ensure that the color contrast in any image is sufficient that adjacent parts of the image can be distinguished. This is especially important for images that contains text and for graphs or charts with different colored elements. See Accessible Color Use and Color Contrast.
- Use images with a high enough resolution (usually >300 dpi) so that they can be zoomed in without losing definition. Using scalable vector images (.svg) rather than .jpeg, makes images generally much more zoomable. See “How to Create High Resolution Images for Users with Low Vision”
- Learn more: Accessible Images from WebAIM (web accessibility in mind) and “Alternatives to Alt Text”.
Make still images universally perceivable through text descriptions
About alt text
An alt text tag provides textual description of an image, figure or graph that is stored in the background and readable by screen-reading software as well as web browsers. An alt text tag should offer a complete, text-based version of all relevant and unique instructional content that is provided in an image. Adding an alt text tag to an images ensures that the instructional content conveyed through the image is perceivable by all. Learn more by watching this Understanding Alternative Text video (5 min 13 sec).
Composing alt text
When composing alt text, consider the intention, context, and purpose of the image. Note that the same image could have very different alt text in different contexts. Learn more at this “Alternative Text” article by WebAIM and Writing Better Alt Text from the NC State Libraries.
What if you image does not contain any instructional content, or the content is available else where on the page? Perhaps the image is purely for visual interest or decoration, or perhaps it’s an illustration of something already thoroughly described in the text. If the image is decorative, it is typically possible to mark it as such in different programs (see Adding alt text to an image below). If you include the content elsewhere, the alt text can simply identify what the image is without repeating the description. An example might be, “a diagram of cell division as described in the text.”
Is alt text enough? Complex or detailed images and graphs may need a more thorough description than is reasonable for alt text, which is usually around 125 words maximum length. In this case, link to a full text description that conveys the full meaning of the item, perhaps adding a hyperlink to that description near the image that reads, “Access a long description of this image.”

Adding alt text to an image
- In Google Docs / Slides:
- Right click (PC) or CTRL+click (Mac) the image and select “Alt text.” Or, select the image and press “Ctrl+Alt+Y”.
- To mark an image as decorative, use Grackle. In the tagging pane, check “Mark as artifact.”
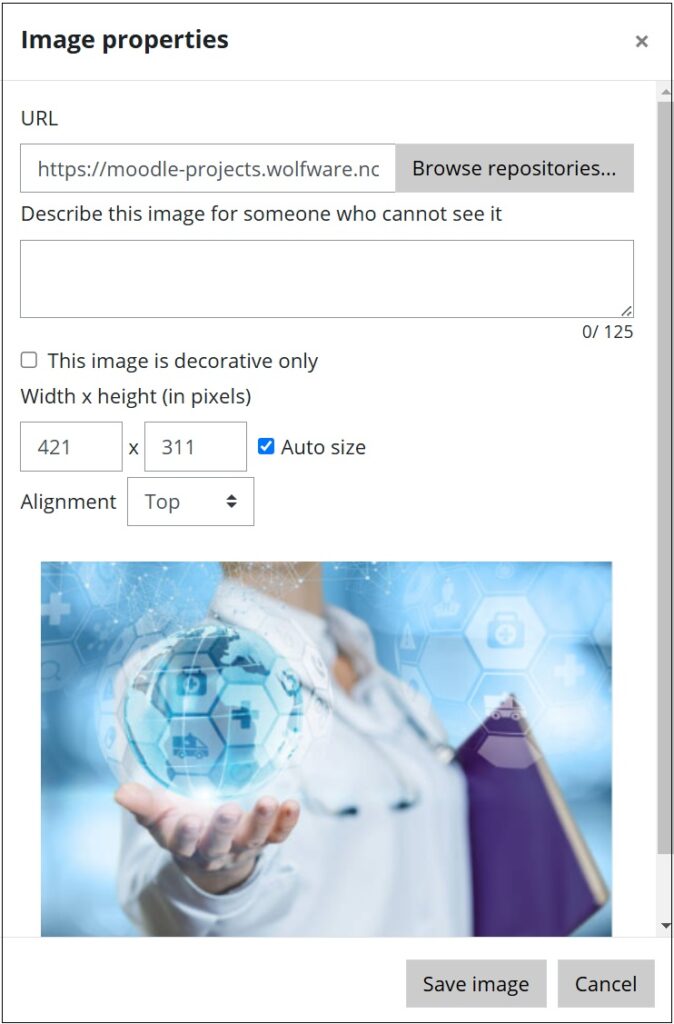
- In Moodle (see screenshot at left):
- Moodle will prompts you to “Describe this image for someone who cannot see it” when you upload an image. This description becomes the alt text.
- If the image is purely decorative, click the box that says “This image is decorative only” in which case the image will be ignored by the screen reader.
- If you copy and paste an images directly into the text editor instead of uploading the image, double-click on the image to open the image properties and add alt text.
- The Brickfield Accessibility+ Toolkit provides a wizard that will find images with common alt text issues, including missing alt text, alt text that is a placeholder text like “image,” alt text that is a file name (e.g. image.jpg) and alt text that is longer than 125 words. It cannot check the appropriateness of alt text beyond common errors, so it is important to check all images in Moodle manually.
- In Microsoft Office products:
- Right-click on the image and select “View Alt Text” from the menu. Write your alt text in the box on the pane that appears on the right, or check “mark as decorative” if that is appropriate.
- Some programs will try to automatically identify and describe your images using AI; it’s a good idea to check all your images manually, as the Microsoft Accessibility Checker cannot check if the alt text is appropriate.
Accessible text
About accessible text
Depending on its features, text displayed on a screen may not be fully perceivable if someone has limited or no vision or color-blindness, is in poor lighting conditions, has poor screen resolution, or has a learning difference or is otherwise neurodivergent. Additionally, some people may want to access textual information by having it read to them, which requires the text and its structure to be fully described by text-to-speech software.
To ensure all learners can fully and easily interact with text-based content:
Make sure text is not an image of text.
- If text cannot be highlighted and copied/pasted, it is likely an image of text and is not accessible. Pay special attention to PDF’s on this one, as many PDF’s are scans of text. For more information, see the section on accessible PDFs below.
- Tables are commonly shared as images rather than text. Recreate a text-based table of the data to replace the image. Learn more in the accessible tables section below.
Choose the color of the text wisely.
- Make sure your text color adequately contrasts with its background. Do not use color alone (either the text or highlighting, etc.) to convey meaning as that meaning will be lost to those with colorblindness or those using screen readers. It’s OK to use color, but convey that meaning or emphasis in another way as well (bold, italics, etc).
- See “Accessible Color Use and Color Contrast” from OIT Accessibility.
Use heading styles and built-in list tools when text has a hierarchical structure.
- Screen readers cannot tell that simply formatting changes signify a heading, so you must use heading styles. As a bonus, Microsoft Word and Google Docs use heading styles to automatically generate a document outline, which is useful for anyone.
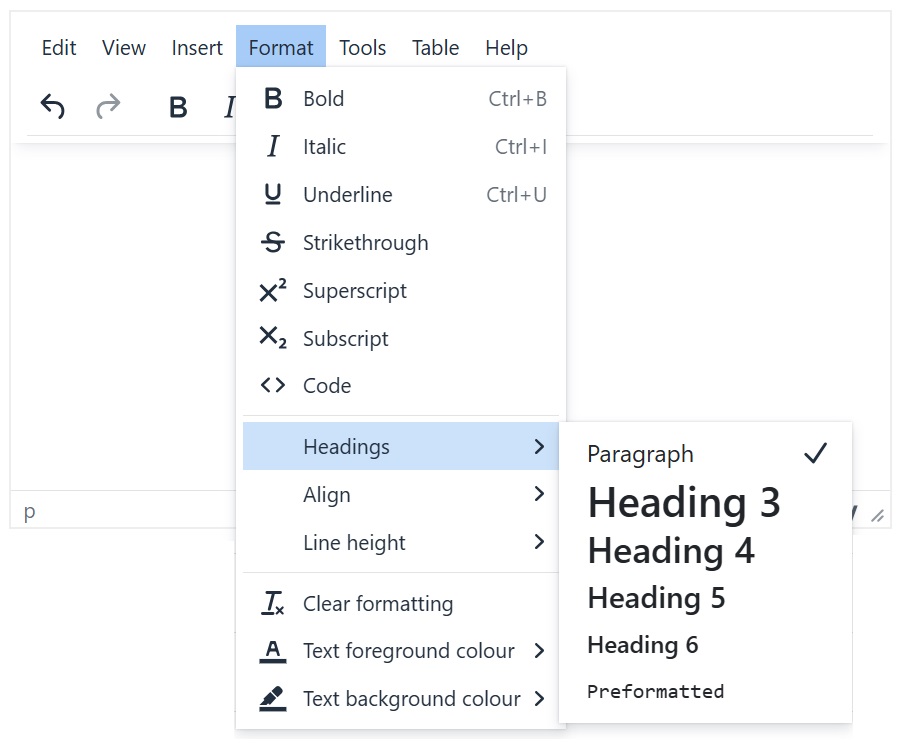
- To apply heading styles in Moodle, click “Format” in the editor toolbar, and find “Headings” in the menu to choose your heading (see screenshot at right).
- Instructions for headings in Microsoft Word and headings in Google Docs
- Built-in lists help anyone easily understand better the structure of text.
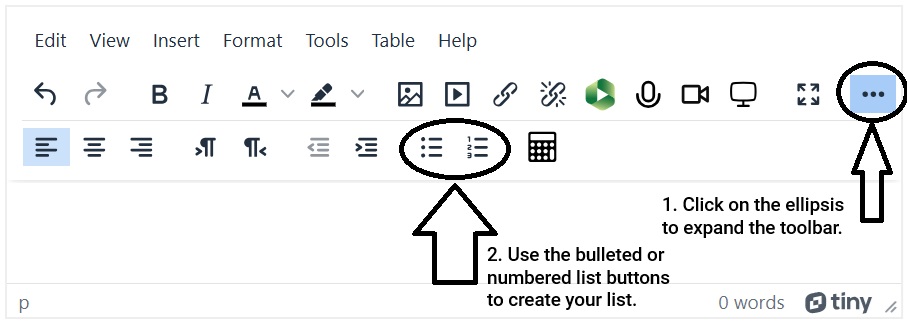
- To use lists in Moodle, click the ellipsis button at the far right in the toolbar to expand it, and then use either the bulleted or number list buttons (see screenshot below).
- Instructions for lists in Microsoft Word and lists in Google Docs


Maximize ease of reading.
- Avoid using text that blinks or moves.
- Use simple, easy-to-read typefaces and limit the number used to no more than 2 in a given document/page. Sans serif typefaces (e.g., Arial, Calibri, Verdana, Roboto) are usually safe choices.
- In a document, use text size at least 12; in a presentation to be shown live, use a text size at least 24.
- Limit font variations (e.g., bold, italics) and strings of words written in all caps, which is particularly difficult to read.
- Reduce eye fatigue by breaking up “walls of text” with white space and increasing the spacing between lines to 1.15 or 1.5.
- Eliminate distracting grammatical, spelling and syntax errors
- See WebAIM’s Typefaces and Fonts article for more information.
Maximize comprehension for all learners.
- Do not using unnecessarily complex language where simpler language will do.
- If you use acronyms and jargon, be sure to define them clearly and provide a glossary. Avoid the use of idioms, which are often unique to one culture and do not translate well to other languages.
To create accessible hyperlinks
Use easy to understand, self-describing, meaningful names for hyperlinks to facilitate understanding and navigation. Hyperlinks must work properly; there should not be broken links in the course. See How to write meaningful link text from the NC State Libraries for more information.
- Link descriptive text instead of a URL. A screen readers would pronounce every single character of a URL, which would have no meaning. Sighted users also have difficulty interpreting where a URL will take them. The only time it is important to include a URL is in material that is likely to be used as a printed resource.
- Linked concise but also precise text. Learners should be able to scan a page and quickly determine what is linked and where it goes. Screen readers can generate a list of all links on a page, and more concise links will make this easier to use. Precise hyperlinks clearly explain what specific information they link to and will improve the experience of all users – so when you make the text concise, don’t use so few words that the meaning is vague.
- Write out email addresses to make it clear that the link is an email address and not a webpage.
- Alert users if a hyperlink downloads a file. Example: “Campus Map (PDF, 5.62 MB)”
- Alert users if a hyperlink opens in a new browser tab or window. Example: NC State University Homepage (opens in new tab)
- Don’t underline text that is NOT a hyperlink.
- Give hyperlink text a different color from surrounding text. Hyperlink text is usually blue but may be any color that contrasts sufficiently with surrounding colors. Use the same color for all hyperlinks in a given document or web page.
Ensure Accessible PDFs
PDFs can be a great format for portability, because the reader software is free and platform-agnostic. However, to make them truly accessible, there are a few things you must do when creating your PDF. Note that all of the guidelines for alt text, headers, tables and text formatting) also apply to PDFs. Here, you’ll find issues specific to the PDF format. Learn more at PDF Accessibility from the NC State University Libraries.
Include a link to Adobe Reader
The best practice according to the WCAG standards is to include a link to download Adobe Reader any time you are posting a PDF. Be sure to include a link to download the reader somewhere in your Moodle course.
Ensure accessible scanned or otherwise sourced PDFs
If you have a PDF that is a scanned document or a PDF you downloaded from another source, such as a journal article, you may need to make it accessible without the original source document. Some options for doing this include
- Use Adobe Acrobat Pro.
- Adobe Acrobat Pro can recognize text, establish a reading order and headers, and create a tagged document.
- Open the document, click “Edit,” and Adobe Acrobat will use optical character recognition (OCR) to create a text version of the document. For more information, see Create and verify PDF accessibility (Acrobat Pro)
- Note that the document must be an unprotected PDF for this tool to work.
- Ask for help from the library.
- Use the “Chat now” feature from University Libraries to contact someone who can help you find an accessible PDF for journal articles.
Ensure accessible PDF’s you create.
- Make sure the document you are converting is accessible.
- When converting a Word document to PDF, it must be converted to a tagged format. Enable the “Document structure tags” option in Word, or the “Tagged PDF” option in OpenOffice when exporting, or use the “Make Accessible” plug-in for Adobe Acrobat.
- If you convert PowerPoint files to .pdf in order to share them with students, follow this workflow for converting accessible PowerPoints to PDFs
- If you convert an accessible Google file to PDF, you must go through Grackle to create the PDF in order for it to be accessible.

Accessible tables
Tables are useful for visually organizing information, but they can be problematic for screen readers if not used properly. Tables that are used purely for formatting or layout must be tagged as such so that a screen reader does not try to interpret them as a data table.
Strategies for accessible tables
- Tag each table as either containing data or as a formatting tool, and for data tables define the header rows and columns.
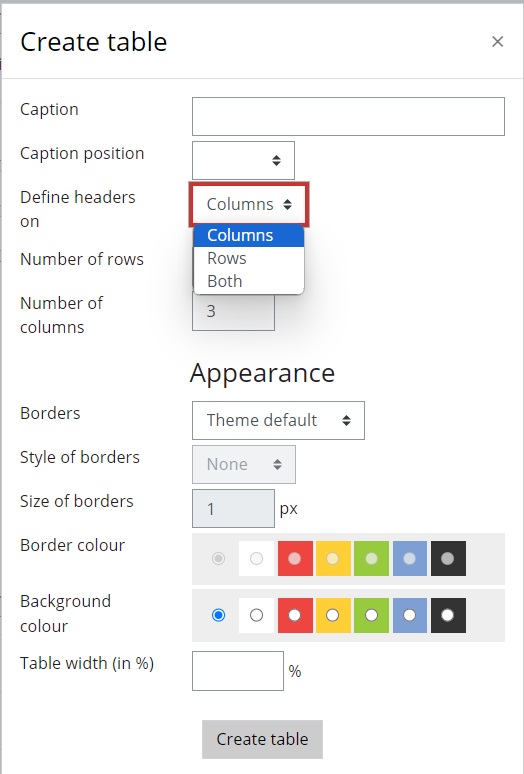
- In Moodle, it is not possible to tag a table as a formatting tool. Therefore, you should not use tables in Moodle to format your pages. To create a data table, click “Table” on the editor menu. The “Create table” dialog box (see image at right) will allow you to caption your table and choose whether to define the header on columns, rows, or both.
- In Microsoft Word, right click on the header row and select “Table Properties.” In the Table Properties dialog box, click the Row tab and check the box that says, “Repeat as header row at the top of each page.” Learn more about the built-in Microsoft Accessibility Checker.
- In Google Docs, use the free Grackle Accessibility Checker for Google to tag tables.
- Avoid empty cells and merged cells.
- Use captions or alt text to describe a table.
Accessible audio and video
Make images in video accessible
If the transcript and captions of a video do not fully describe what is being shown on screen in the video, descriptive text must be provided for the on-screen visual so everyone can perceive it. For example, if a speaker says, “Watch the animation of this process” but does not describe what is happening on the screen, that instructional content is lost for some users. To learn more about this topic, watch the video “Using Descriptive Language in Videos” (1 min, 55 sec) or read WebAIM’s article “Captions, Transcripts and Audio Descriptions”. You might consider using this Video Long Description Template.
Make audio content universally perceivable
Audio-only content as well as audio within videos must be supplemented with a text-based version of the audio. That way, if a learner has permanent or temporary hearing loss, has a native language other than English, is neurodiverse or has a learning difference or cognitive impairment, needs to be quiet due to their environment or is in a noisy location that makes it hard to hear, they can still fully interact with the content.
Text-based versions of audio content include captions and transcripts.
- General resources
- Watch “Using Transcripts and Captions in Videos” (56 sec)
- Apply for an NC State captioning grant, which will provide funds to have your videos captioned accurately by a third party vendor.
- Video & Audio (article from NC IT Accessibility)
- Tool-specific resources and help documents
Clear organization and navigation
Use clear, consistent naming conventions in Moodle
- Be descriptive, concise and consistent when you name your Moodle course sections. Ensure the title helps learners know what they’ll find within that course section, and that the title doesn’t take up too much space in the course index. Include the dates when you’ll be covering that item in the section title (if applicable), to further help student find where they are in the course.
- Be descriptive, concise and consistent when you name resources and activities. Consider starting each item with an action verb that lets students know what they are expected to do with it. For instance, Read: Watch:, Complete:, Submit:, etc. Use clear, distinct names for items so that when they show up on the Moodle page or in the course index it’s clear what they are.
Organize content for clarity, usability and consistency to reduce overwhelm
- Break up long Moodle pages into an NC State Book or separate Moodle pages. Learn about NC State Book.
- Limit video length to one topic and <10 minutes in length – it is documented that students often lose focus to stop watching if videos are too long.
- Group content and activities in a way that reflects how you want students to interact with your course and help students find what they need.
- Use blocks on the right side of your Moodle course to further group content that you want students to have quick access to. Learn about blocks in Moodle.
- Learn more in Supporting Neurodiverse Students Through Course Design

